clipbehaviorの使い所を紹介します。
どういう時に使うのか?
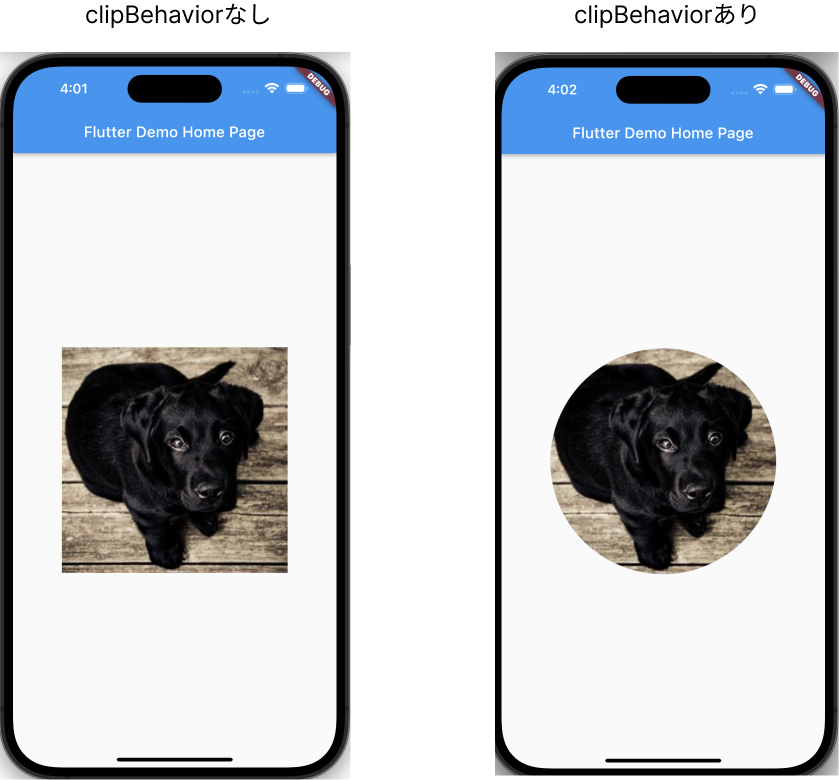
子ウィジェットに対して画像を丸くしたい場合があると思います。
flutterはContainerでdecorationでwidgetの形を丸く設定してもデフォルトの状態では子ウィジェットの画像は丸くなりません。
そこで登場するのがclipBehaviorです。
clipBehaviorは切り抜きを明示的にする役割を持っています。
以下に使い方を示します。
イメージ

ソースコード
Container(
alignment: Alignment.center,
decoration: const BoxDecoration(
shape: BoxShape.circle,
),
clipBehavior: Clip.antiAlias,
child: Image.network(
'https://picsum.photos/id/237/300/300',
),
),Clipクラス
| hardEdge | 鮮明度は荒いが描画が高速 |
| antiAlias | 鮮明度はhardEdgeより良いが描画がhardEdgeより遅い |
| antiAliasWithSaveLayer | 鮮明度antiAliasより良いが描画がantiAliasより遅い |
参考サイト
Clipping in Flutter
使用例
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
alignment: Alignment.center,
decoration: const BoxDecoration(
shape: BoxShape.circle,
),
clipBehavior: Clip.antiAlias,
child: Image.network(
'https://picsum.photos/id/237/300/300',
),
),
],
),
),
);
}
![[Flutter] hooks_riverpodを導入 [Flutter] hooks_riverpodを導入](https://it-fukuoka.net/wp-content/uploads/2022/10/flutter_logo_v2-150x150.png)

最近のコメント